Javascript event loop maintains the performance of javascript code while execution in the browser. Javascript is the modern scripting language that has been approved by the whole world; as the new standard of web development. The billion-dollar companies that are at the very top of the tech industry have not only accepted javascript. But also enhanced it with various libraries and frameworks. Being a React, Angular or a Vue js developer is kind of common now. And the astonishing thing is that even people who are not in the software industry know what these technologies are (in a broader sense). So it is pretty cool to see how the whole world has grasped the nature of web development and javascript to such a great extent.
Understanding javascript
Javascript was initially focused on the client-side of web applications. But in the past 5-7 years, it has evolved its scope. Although still today javascript is the number one option when it comes to client-side scripting. It has now also gained popularity serverside due to Nodejs. NodeJs is built upon javascript but enhances its performance due to the way it is structured. Its structure helps javascript in being a serverside application as well.
Javascript is not only the golden standard for modern web app development but it can also be deemed as only one of its kind. Since its launch, it has been continuously evolving, even setting its own standards known as ECMAScript. The guidelines set in ECMAscript help javascript grow and enhance its features. As almost every year a new ECMAScript version is released which lists down new addition to the javascript world and also improvements on the already built older stuff.
What is the javascript event loop?
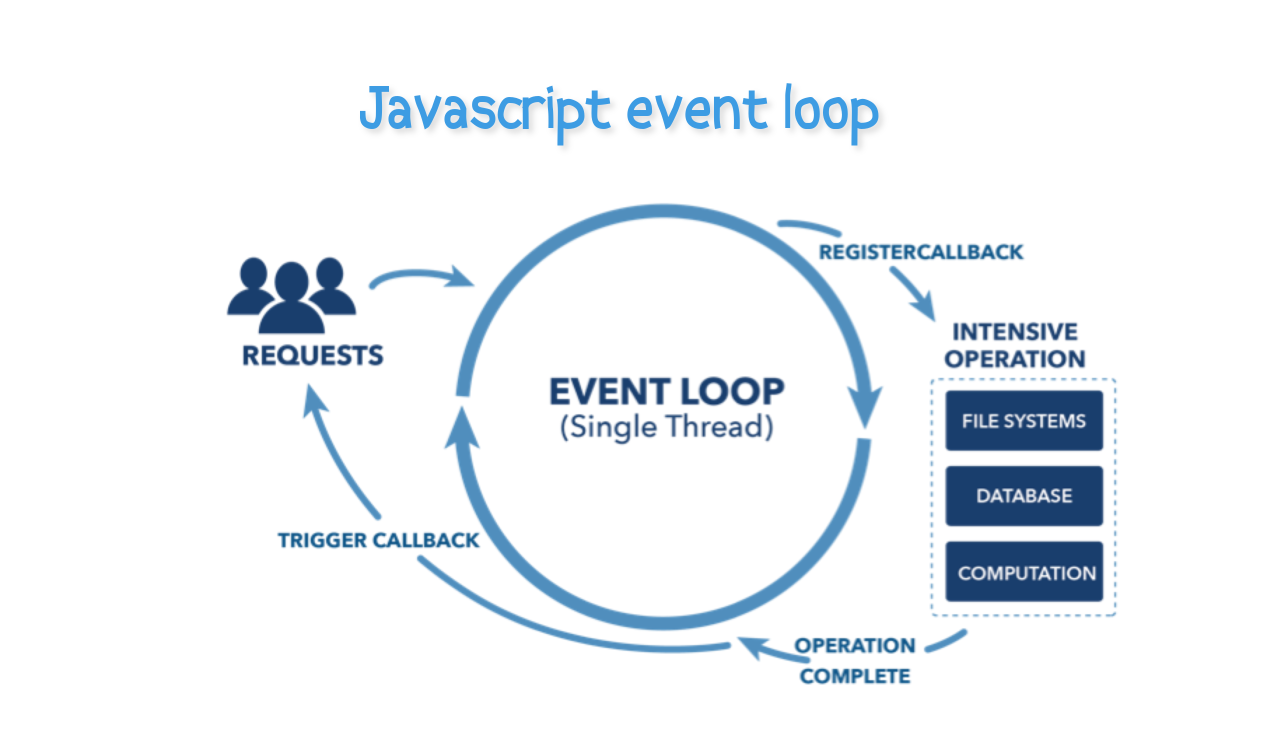
javascript is highly valued over other browser-based scripting languages due to its performance and functional response time. This all is done due to clever priority-based distribution of processes under the hood. This is where the javascript event loop comes into play. The event loop is the key of asynchronous processing in JavaScript. Although JS performs all processes on a single thread, it creates the impression of multi-threading through the use of a few ingenious data structures. Let’s have a look at what goes on behind the scenes.
Call Stack: The call stack is in charge of keeping account of all the actions in the queue that need to be completed. When a function completes, it is removed from the stack.
Event Queue: The event queue is in charge of transmitting new functions to the track so that they can be processed. It maintains the right order in which all processes are sent to execute by using the queuing data structure.
An async function is submitted to a browser API whenever it is called. These are built-in APIs in the browser. The API initiates its own single-threaded activity based on the instructions provided by the call stack.
The setTimeout method is an example of this. Whenever a setTimeout process is finished in the stack, it is forwarded to the associated API, which waits until the given time has passed before returning the operation to be executed.
Priority of tasks in Javascript event loop
The following priority of tasks is followed in the javascript event loop.
- Pure code and functions
- Promises
- Timmer functions (such as setTimeout)
It doesn’t matter if in your code you have written a tinner function first and a promise later on. The priority in which tasks are executed will be the same. Hence for beginners, it is crucial to keep this concept in mind while writing the code, because having this knowledge reduces a lot of unwanted edge cases.
Why is the javascript event loop needed?
The event loop is needed to set the priority of tasks and also put the tasks with lower priority on hold. Having the event loop helps javascript in optimized performance where things seem to run on multi-thread when they aren’t. Again, javascript is single-threaded in nature, it only mimics multi-threaded nature in front-end web apps.
If there was no event loop handling present in javascript (browser engine) then the overall response time of any function would be dependent on the number of tasks in the queue at that time. Imagine if there was a timer function with 2 minutes delay, in this case, the whole web application would have been unresponsive until the timer is complete.
Hence this one, and many more reasons why event loop is our friend.